CSS (Cascading Style Sheets)
CSS is used to style HTML pages and make them look attractive. You can think of HTML as constructing a house without any color and decorations and CSS as colors and decorations.
Basic CSS Syntax
selector {
property: value;
}
Example:
body {
background-color: lightblue;
}
h1 {
color: red;
text-align: center;
}
p {
font-size: 20px;
color: green;
}
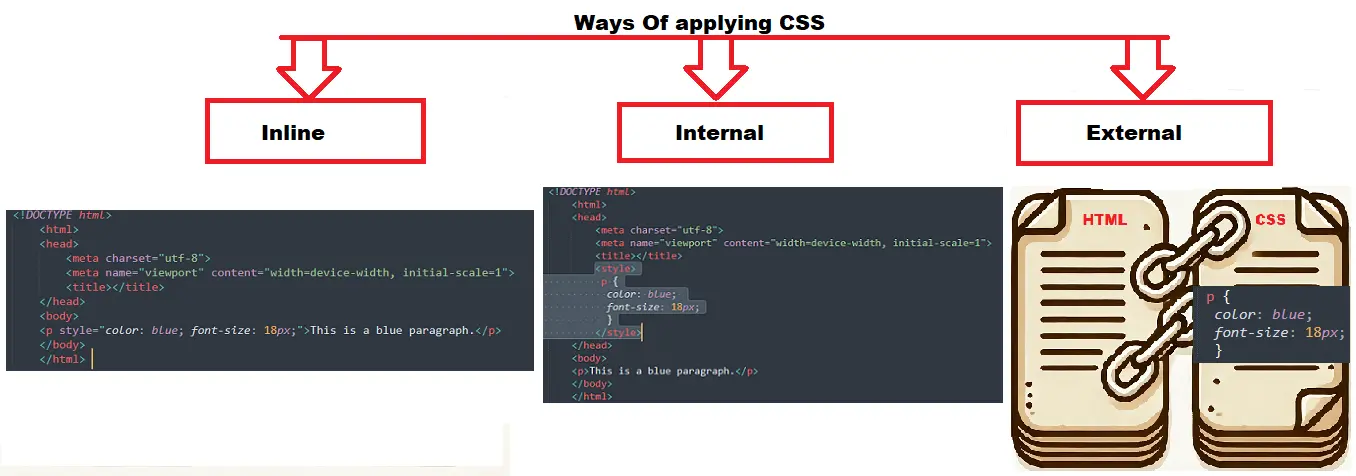
How to Apply CSS
1. Inline CSS (Inside an HTML tag)
<p style="color: blue; font-size: 18px;">This is a blue paragraph.</p>
2. Internal CSS (Inside <style> tag in <head>)
<head>
<style>
body {
background-color: yellow;
}
</style>
</head>
3. External CSS (Using a separate file)
Create a file styles.css:
h1 {
color: purple;
}
Then link it in HTML:
<head>
<link rel="stylesheet" href="styles.css">
</head>